타입스크립트 프로젝트 생성
아래 명령으로 타입스크립트 기반 프로젝트를 생성한다.
|
1 |
npx create-react-app react-product-ts --template typescript |
프로젝트에는 tsconfig.js 가 추가된것 말고는 특별히 달라진게 없다.
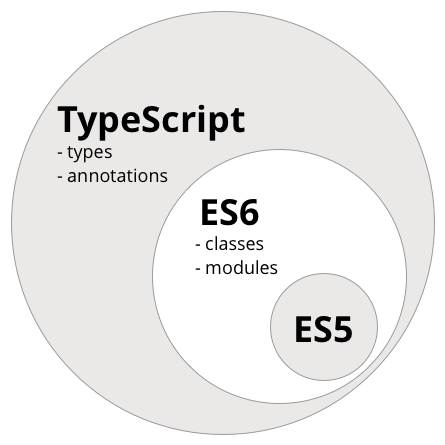
왜냐하면 타입스크립트는 backward-compatibility 이기 때문이다.
타입스크립트 언어는 ES5 언어와도 호환되고 ES6언어와도 호환이 된다. 그러므로 기존과 같이 ES6 언어를 그대로 사용해도 상관이 없다.

리액트에서 타입스크립트를 사용하는 이유
그러면 타입스크립트를 사용하는 이유는 무엇인가?
그 이유는 부모 컴포넌트가 자식 컴포넌트로 props를 전달할때 전달한 데이터 형태를 알기 어렵기 때문이다. 그래서 기존에는 PropTypes 같은것을 사용하였다.
그러나 이제는 타입스크립트가 그 부분을 대신한다.
즉, 코드를 좀 더 읽기 쉽게 만들어 주고 컴파일시 잘못된 타입을 체크해준다.
따라서, 타입스크립트를 리액트 프로젝트에 적용할때 모든 부분을 완전히 타입스크립트를 적용하겠다는 것보다, props와 같이 정의하지 않으면 코드를 읽기 어려운 부분에 적절히 사용하면 된다.
