REST api 규격
hero를 등록하는 REST api 는 다음과 같다.
- protocol: /api/admin/hero
- method: POST
- request: application/json
{
“name”: “Superman”,
“email”: “superman@hero.com”,
“sex”: “mail”,
“country”: “American”,
“address”: “LA”,
“powers”: “flying,penetration”
}
- response: json
서버연동
먼저 <form onSubmit={this.submit}> 을 추가한다. submit 이벤트는 기본이벤트로 다른 페이지로 이동하는 기본 이벤트가 포함되어있으므로 기본이벤트를 먼저 막아야 한다. 기본 이벤트를 막지 않으면 페이지가 깜박거리면서 페이지가 다시 로딩된다.
axios post 메서드로 서버에 json 데이터를 보낸다. 주의할 점은 api 규격서에 sex 가 객체가 아니라 male or female 하나의 값을 갖고 있는 스트링으로 변환이 되어야 하고 power도 마찬가지로 객체가 아니라 체크된 값을 콤마로 연결된 하나의 스트링으로 넘어가야 한다. 서버가 NoSQL로 되었다면 객체를 바로 넣을수 있는데 여기서는 서버 규격대로 한번 변환을 해야 한다는것에 주의하자.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
... const submit = (e) => { e.preventDefault(); const sendForm = { name, email, country, address, photo }; // sex: 객체 => male or female 의 string 으로 변환 for (let key in sex) { if (sex[key]) { sendForm.sex = key; } } // powers: 객체 => 스트링 배열로 변환 const powers = []; for (let key in powers) { if (powers[key]) { powers.push(key); } } sendForm.powers = powers; console.log(sendForm); api.post('/api/admin/hero', sendForm) .then(response => { console.log(response.data); // form 초기화 setName(''); setEmail(''); setSex({ male: false, female: false }); setAddress(''); setPowers({ flying: false, penetration: false, hacking: false, strength: false }); setPhoto(''); }); } return ( <> <h3>Hero Registration</h3> <form onSubmit={submit}> |
html5 validation
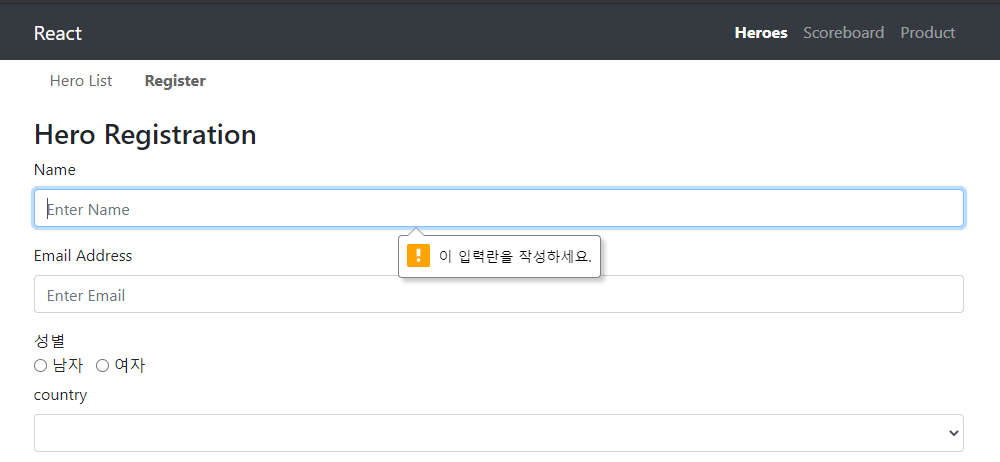
name input box에 required attribute를 추가한 후에 값을 입력하지 않고 submit 버튼을 누르게 되면 html5 validation 이 적용되어 에러문구가 표시된다. 그러나 이 에러 문구를 어떻게 보여주느냐는 표준이 아니기 때문에 브라우저마다 UI, 에러 문구가 다 다르게 나타나고 보여진다. 여기서는 html validation을 적용하고 에러문구를 커스터마이징하는 부분은 뒤에서 살펴본다. 아래와 같이 적용한다.
- name: required, 3자보다 크고 10자보다 작다
- email: email, required
- sex: required
- country: required
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
... return ( <> <h3>Hero Registration</h3> <form onSubmit={submit}> <div className="form-group mt-1"> <label htmlFor="name">Name</label> <input type="text" className="form-control" placeholder="Enter Name" id="name" value={name} onChange={(e) => setName(e.target.value)} required minLength="3" maxLength="10" /> </div> <div className="form-group mt-1"> <label htmlFor="email">Email Address</label> <input type="email" className="form-control" placeholder="Enter Email" id="email" value={email} onChange={(e) => setEmail(e.target.value)} required /> </div> <div className="d-flex flex-column mt-1"> <div>성별</div> <div> <div className="form-check form-check-inline"> <input className="form-check-input" type="radio" name="sex" value="male" id="male" checked={sex.male} onChange={(e) => setSex({male: e.target.checked, female: !e.target.checked})} required /> <label className="form-check-label" htmlFor="male">남자</label> </div> <div className="form-check form-check-inline"> <input className="form-check-input" type="radio" name="sex" value="female" id="female" checked={sex.female} onChange={(e) => setSex({male: !e.target.checked, female: e.target.checked})} required /> <label className="form-check-label" htmlFor="female">여자</label> </div> </div> </div> <div className="form-group mt-1"> <label htmlFor="country">country</label> <select className="form-control" id="country" value={country} onChange={(e)=>setCountry(e.target.value)} required> <option value=""></option> <option value="Japan">Japan</option> <option value="American">American</option> <option value="Korean">Korean</option> </select> </div> <div className="form-group mt-1"> <label htmlFor="address">Address</label> <textarea className="form-control" placeholder="Enter address" id="address" rows="3" value={address} onChange={(e)=>setAddress(e.target.value)}></textarea> </div> <div className="d-flex flex-column mt-1"> <div>powers</div> <div> <div className="form-check form-check-inline"> <input type="checkbox" value="flying" className="form-check-input" id="flying" checked={powers.flying} onChange={(e) => setPowers({...powers, flying: e.target.checked})}/> <label className="form-check-label" htmlFor="flying">flying</label> </div> <div className="form-check form-check-inline"> <input type="checkbox" value="penetration" className="form-check-input" id="penetration" checked={powers.penetration} onChange={(e) => setPowers({...powers, penetration: e.target.checked})} /> <label className="form-check-label" htmlFor="penetration">penetration</label> </div> <div className="form-check form-check-inline"> <input type="checkbox" value="hacking" className="form-check-input" id="hacking" checked={powers.hacking} onChange={(e) => setPowers({...powers, hacking: e.target.checked})}/> <label className="form-check-label" htmlFor="hacking">hacking</label> </div> <div className="form-check form-check-inline"> <input type="checkbox" value="strength" className="form-check-input" id="strength" checked={powers.strength} onChange={(e) => setPowers({...powers, strength: e.target.checked})} /> <label className="form-check-label" htmlFor="strength">strength</label> </div> </div> </div> {/*사진 등록 부분*/} <div className="m-3 d-flex justify-content-center"> <button type="submit" className="btn btn-outline-primary">등록</button> </div> </form> <p> {JSON.stringify({ name, email, sex, country, address, powers, photo })} </p> </> ) |
이름을 입력하지 않고 등록버튼을 누르면 아래와 같은 브라우저에서 보여주는 에러메시지가 보여지게 된다.

Bootstrap Validation
bootstrap에서 html5 validation을 지원하는 몇가지 태그가 있다.
먼저 submit 버튼을 클릭후 form 이 유효하지않으면 form 노드에 was-validated 클래스를 추가하면 된다.
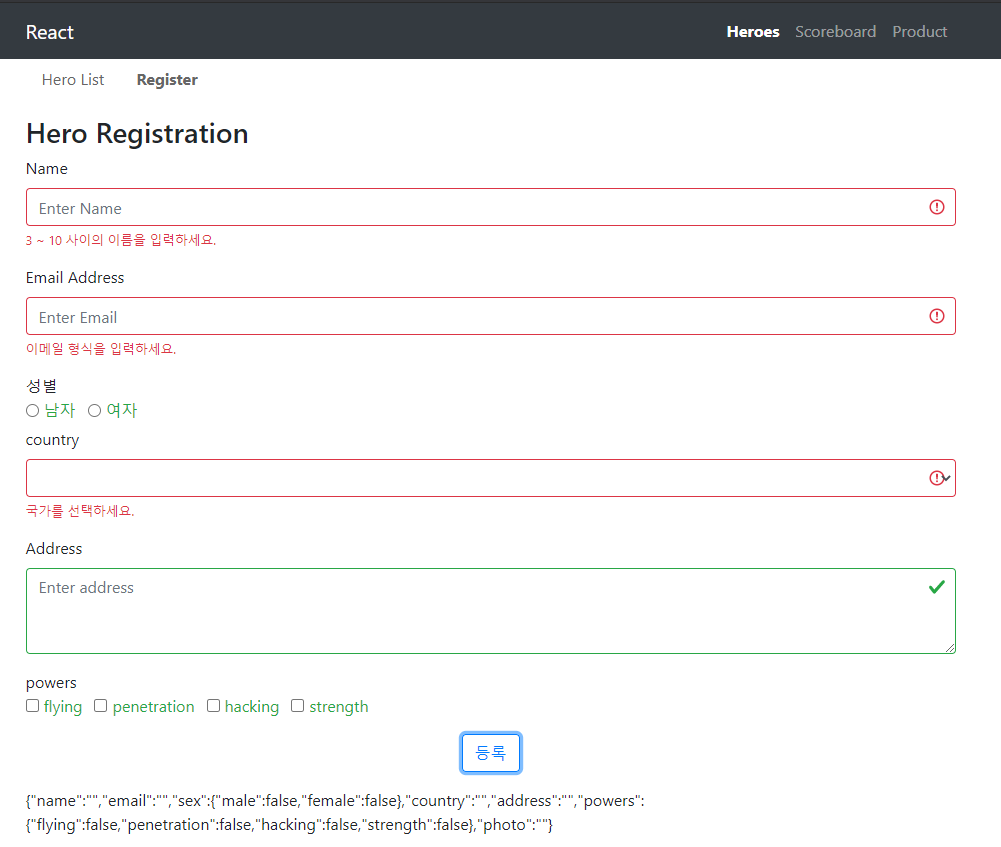
valid 하지 않는 입력폼들에 대해서는 invalid-feedback 클래스를 넣어주면 에러문구를 표시하게 된다. input, textarea, select 입력폼들에 대해서 지원해준다.
먼저 form에 novalidate를 한 후에 아래와 같이 한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 |
import React, {useState} from 'react'; import api from "../../utils/api"; export const Register = (props) => { const [name, setName] = useState(''); const [email, setEmail] = useState(''); const [sex, setSex] = useState({ male: false, female: false }); const [country, setCountry] = useState(''); const [address, setAddress] = useState(''); const [powers, setPowers] = useState({ flying: false, penetration: false, hacking: false, strength: false }); const [photo, setPhoto] = useState(''); const submit = (e) => { e.preventDefault(); const form = document.getElementById('form'); console.log(form.checkValidity()); if (!form.checkValidity()) { form.classList.add('was-validated'); return; } const sendForm = { name, email, country, address, photo }; // sex: 객체 => male or female 의 string 으로 변환 for (let key in sex) { if (sex[key]) { sendForm.sex = key; } } // powers: 객체 => 스트링 배열로 변환 const powers = []; for (let key in powers) { if (powers[key]) { powers.push(key); } } sendForm.powers = powers; console.log(sendForm); api.post('/api/admin/hero', sendForm) .then(response => { console.log(response.data); // form 초기화 setName(''); setEmail(''); setSex({ male: false, female: false }); setAddress(''); setPowers({ flying: false, penetration: false, hacking: false, strength: false }); setPhoto(''); }); } return ( <> <h3>Hero Registration</h3> <form onSubmit={submit} noValidate id="form"> <div className="form-group mt-1"> <label htmlFor="name">Name</label> <input type="text" className="form-control" placeholder="Enter Name" id="name" value={name} onChange={(e) => setName(e.target.value)} required minLength="3" maxLength="10" /> <div className="invalid-feedback"> 3 ~ 10 사이의 이름을 입력하세요. </div> </div> <div className="form-group mt-1"> <label htmlFor="email">Email Address</label> <input type="email" className="form-control" placeholder="Enter Email" id="email" value={email} onChange={(e) => setEmail(e.target.value)} required /> <div className="invalid-feedback"> 이메일 형식을 입력하세요. </div> </div> <div className="d-flex flex-column mt-1"> <div>성별</div> <div> <div className="form-check form-check-inline"> <input className="form-check-input" type="radio" name="sex" value="male" id="male" checked={sex.male} onChange={(e) => setSex({male: e.target.checked, female: !e.target.checked})} /> <label className="form-check-label" htmlFor="male">남자</label> </div> <div className="form-check form-check-inline"> <input className="form-check-input" type="radio" name="sex" value="female" id="female" checked={sex.female} onChange={(e) => setSex({male: !e.target.checked, female: e.target.checked})} /> <label className="form-check-label" htmlFor="female">여자</label> </div> </div> </div> <div className="form-group mt-1"> <label htmlFor="country">country</label> <select className="form-control" id="country" value={country} onChange={(e)=>setCountry(e.target.value)} required> <option value=""></option> <option value="Japan">Japan</option> <option value="American">American</option> <option value="Korean">Korean</option> </select> <div className="invalid-feedback"> 국가를 선택하세요. </div> </div> <div className="form-group mt-1"> <label htmlFor="address">Address</label> <textarea className="form-control" placeholder="Enter address" id="address" rows="3" value={address} onChange={(e)=>setAddress(e.target.value)}></textarea> </div> <div className="d-flex flex-column mt-1"> <div>powers</div> <div> <div className="form-check form-check-inline"> <input type="checkbox" value="flying" className="form-check-input" id="flying" checked={powers.flying} onChange={(e) => setPowers({...powers, flying: e.target.checked})}/> <label className="form-check-label" htmlFor="flying">flying</label> </div> <div className="form-check form-check-inline"> <input type="checkbox" value="penetration" className="form-check-input" id="penetration" checked={powers.penetration} onChange={(e) => setPowers({...powers, penetration: e.target.checked})} /> <label className="form-check-label" htmlFor="penetration">penetration</label> </div> <div className="form-check form-check-inline"> <input type="checkbox" value="hacking" className="form-check-input" id="hacking" checked={powers.hacking} onChange={(e) => setPowers({...powers, hacking: e.target.checked})}/> <label className="form-check-label" htmlFor="hacking">hacking</label> </div> <div className="form-check form-check-inline"> <input type="checkbox" value="strength" className="form-check-input" id="strength" checked={powers.strength} onChange={(e) => setPowers({...powers, strength: e.target.checked})} /> <label className="form-check-label" htmlFor="strength">strength</label> </div> </div> </div> {/*사진 등록 부분*/} <div className="m-3 d-flex justify-content-center"> <button type="submit" className="btn btn-outline-primary">등록</button> </div> </form> <p> {JSON.stringify({ name, email, sex, country, address, powers, photo })} </p> </> ) } |
이름을 넣지 않고 등록버튼을 누르면 에러메시지는 다음과 같이 보여진다.

image upload
먼저, 이미지 업로드 하는 로직을 이해해야 한다. 이미지 화일을 선택하면 썸네일을 보여준후에 업로드 버튼을 누르면 그때 데이터와 이미지 화일을 동시에 업로드하면 전송 프로토콜을 맞추는부분이 좀 까다롭고 또 업로드하는 이미지가 여러장일 경우에 시간이 오래걸리거나 전송중에 에러가 생길경우 대처가 어려운 점 등이 발생한다. 그러므로 여기서의 이미지 업로드 로직은 이미지를 선택하면 바로 서버에 업로드하고 업로된 이미지 url을 이미지 태그로 보여주고 바인딩하는 로직을 사용한다.
- protocol: /api/admin/photo
- method: POST
- content-type: multipart/form-data
등록버튼 위에 파일 업로드 UI를 부트스트랩 형태로 추가한다. 이미지만 필터링 하기위해서 accept 속성을 추가한다. 만일 다중 선택이 가능하게 할려면 multiple 속성도 추가하지만 여기서는 하나만 선택하므로 선택한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
... <div classname="d-flex flex-column mt-3 align-items-start"> <div>사진등록</div> <div classname="custom-file"> <input type="file" classname="custom-file-input" id="customFile" accept="image/*" onchange="{handleUpload}"> <label classname="custom-file-label" htmlfor="customFile">Choose file</label> </div> { photo ? <img src="{photo}" alt="{name}" style="{{width:" '200px'}}=""> : '' } </div> ... |
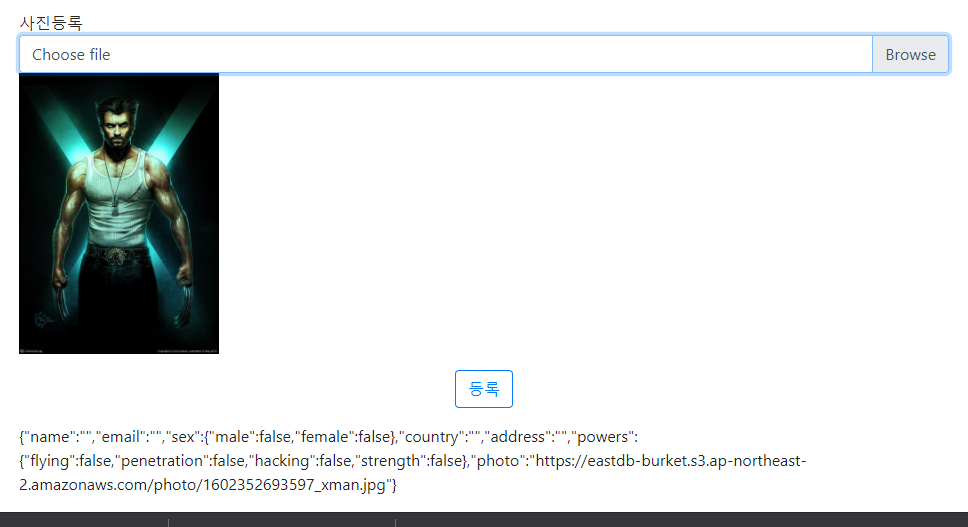
사진 파일을 선택하면 서버로 전송하는 로직을 추가한다. 서버로 전송후 성공하면 img 태그에 바인딩한다. img 태그에 src는 없다가 생기는 시간에 따라 변경이 되는 데이터이므로 state로 관리한다.
서버는 이미 구현이 되어있고 서버에서 AWS S3에 이미지를 업로드후 등록된 URL이 리턴되므로 리턴된 값을 파싱하면 등록된 이미지 썸네일을 표시할 수 있다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
... const handleUpload = (e) => { e.preventDefault(); // 선택된 화일이 없으면 리턴 console.log(e.target.files); if (!e.target.files || e.target.files.length === 0) { return; } const formData = new FormData(); formData.append('photo', e.target.files[0], e.target.files[0].name); api.post('/api/admin/photo', formData) .then(response => { console.log(response.data); setPhoto(response.data.data); }); } ... |
이미지를 선택하면 선택된 이미지를 AWS에 등록하고 등록된 이미지가 나타난다.

image 포함한 hero 등록
이미지를 선택시 이미 이미지가 서버에 등록이 되고 등록된 url 주소가 state의 photo 에 바인딩 되었기 때문에 추가할 로직은 없다. 업로드 된 후에 form 초기화시에 photo 부분만 비워주는 로직만 추가하면 된다.
그렇지만, 만일 이미지 업로드 후에 등록 버튼을 누르지 않는 경우가 생길것이므로 이런 로직은 서버에서 보완해주어야 한다. 맨 처음에 이미지를 업로드 하면 temp 폴더에 넣었다가 이미지 등록을 누르면 실제 업로드 폴더에 올리고 배치잡으로 오래된 temp 폴더의 오래된 화일들은 지워주는 로직 같은것이 필요할 것이다.
