삭제 모달창 띄우기
삭제를 하는 별도의 UI는 필요하지 않다. 하지만 삭제 버튼을 클릭시 삭제할것인가를 물어보는 팝업창 하나는 띄워줘야 한다. 그렇다고 윈도우 alert 창을 띄우는 것은 사용자에게 좋지 않은 UI이고 모바일에도 적합하지 않다.
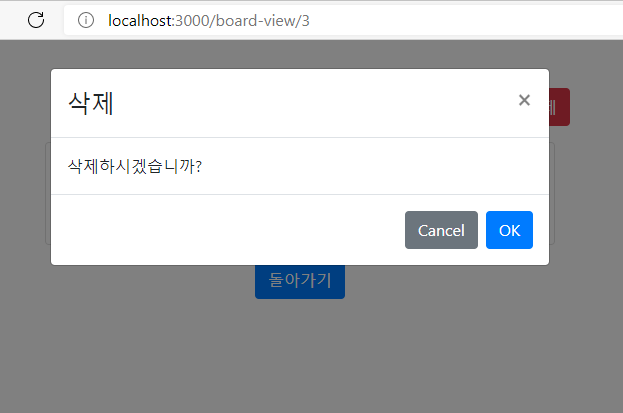
그래서 모달창을 띄우도록 한다. 모달 창 UI를 포함시킨다음에 삭제 버튼을 클릭하면 모당창을 띄운다. 모달창을 띄우는 bootstrap 컴포넌트는 다음을 참고자하.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
const BoardView = ({match, history}: any) => { const [board, setBoard] = useState<Board>({ title: '', content: '' }); // Modal const [show, setShow] = useState(false); const handleClose = () => setShow(false); const handleShow = () => setShow(true); useEffect(() => { console.log(match); getBoard(match.params.id); }, []); const getBoard = async (id: string) => { const res = await axios.get(`/api/board/${id}`); console.log(res.data); setBoard(res.data); } const handleDelete = async () => { const res = await axios.delete(`/api/board?id=${match.params.id}`); setShow(false); history.goBack(); } return ( <> <Row className="justify-content-end"> <Button variant="info" onClick={() => history.push(`/board-edit/${match.params.id}`)}>수정</Button> <Button variant="danger" onClick={() => handleShow()}>삭제</Button> </Row> <Card className="p-3 my-3"> <Card.Title className="pb-2" style={{borderBottom: '1px solid #dddddd'}}>{board?.title}</Card.Title> <Card.Text> {board?.content} </Card.Text> </Card> <Row className="justify-content-center"> <Button variant="primary" onClick={() => history.goBack()}>돌아가기</Button> </Row> <Modal show={show} onHide={handleClose}> <Modal.Header closeButton> <Modal.Title>삭제</Modal.Title> </Modal.Header> <Modal.Body>삭제하시겠습니까?</Modal.Body> <Modal.Footer> <Button variant="secondary" onClick={handleClose}> Cancel </Button> <Button variant="primary" onClick={handleDelete}> OK </Button> </Modal.Footer> </Modal> </> ); }; |
OK 버튼을 클릭하면 handleDelete 함수가 호출되고 해당 함수에서 delete REST api를 호출하고 삭제하게 된다.