개요
앞에서 스프링과 노드로 REST API를 만들어보았아. 만들어진 REST api를 가지고 이제 화면을 만들어보자.
프로그램 완성도를 높이기 위한 에러처리라든가 예외처리 테스트 등은 생략되었고 전체 구조와 개념을 이해하는데 중점을 둔다.
프런트엔드 개발환경으로는 ui 라이브러리로 react를 사용하고 디자인 프레임웍으로 bootstrap을 사용하고 간단하게 router를 적용해서 SSR과 CSR의 차이점과 SEO 해결방법 등을 살펴보겠다.
또한 typescript를 적용하겠다. typescript 를 적용하는 범위는 부모 컴포넌트가 자식컴포넌트한테 데이터를 넘길때의 타입 정의와 서버로 부터 데이터를 받을때 받는 데이터의 정의 등에 사용할 것이다.
백엔드 서버 구동
먼저 앞에서 개발한 스프링 혹은 노드 둘 중 하나의 REST API 서버를 구동하여 http://localhost:8080 서버로 접속할 수 있도록 한다.
프런트엔드 개발환경
최신 프런트엔드 개발환경은 노드와 git이 설치되어야 한다. 여기를 참고해서 설치하자. 개발툴은 webstorm을 사용할 것이므로 여기를 참고해서 개발툴 설치와 환경설정을 한다.
프로젝트 구성
CLI 방식으로 리액트 프로젝트를 구성할 것인데 typescript를 적용한다.
react-board-typescript 는 프로젝트 명이고, – -template typescript는 타입스크립트를 적용하라는 옵션이다.
|
1 |
npx create-react-app react-board-typescript --template typescript |
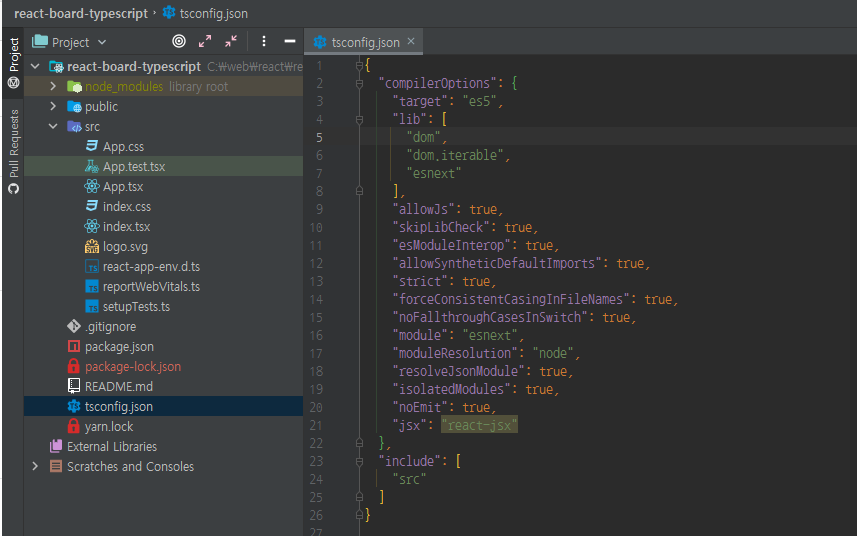
이제 웹팩 기반 리액트프로젝트가 생성되었을 것이다. webstorm에서 프로젝트명과 동일한 폴더를 열어보자.

가장 중요한 화일은 프로젝트의 모든 정보를 갖고 있는 package.json이다. npm이라던가 package.json 에 관한 자세한 사항을 공부하고 싶다면 여기서 웹팩을 공부해야 한다. 의존성 라이브러리의 정보는 package.json에 저장되어있고 해당 모듈은 node_modules에 저장되어있다.
typescript에 대한 설정은 tsconfig.json 에 설정되어있다.
프런트엔드 개발환경은 이미 HMR 이 되어있다. HMR이란 Hot Module Replace로서 변경사항을 저장하면 변경된 내용이 바로 컴파일되고 브라우저까지 리프레쉬가 되는것을 말한다. 그러므로 모니터가 두 대라면 한쪽에는 개발툴을 한쪽에는 브라우저를 띄우고 개발툴에서 변경사항을 수정하면 브라우저는 변경사항을 바로 리프레쉬해서 보여준다.
개발환경 서버를 아래와 같이 구동한다.
|
1 |
npm run start |
웹팩의 컴파일 과정이 끝난 다음 로컬 웹서버를 구동한 후에 브라우저를 자동으로 실행해서 http://localhost:3000 로 접속할것이다. 그러면 브라우저에는 리액트 로고가 나타날것이다.
여러명이 아니라 혼자 개발하더라도 반드시 각 단계마다 git에 commit 하는 습관을 가져야 한다. webstorm으로 개발했다면 폴더에 .idea라는 폴더가 생겼을 것이고 각각의 개발툴마다 특정한 폴더가 생겼을 것이다. react-cli 가 프로젝트 생성후 first commit 을 했을텐데 .gitignore 에 .idea 와 package-lock.json 혹은 yarn-lock.json 화일을 추가하고 commit 한다.
