모든 http 메서드 허용
index.ts에 /hello url을 허용하는 api를 만들되 모든 http 메서드를 허용하도록 아래와 같이 만든다.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import express from 'express'; let app = express(); // 모든 http method 허용, 스트링 리턴 app.use('/hello', (req, res) => { res.send('Hello test'); }) app.listen(8080, () => { console.log('server is listening 8080'); }); |
express의 use 메서드는 모든 http 메서드를 허용해준다.
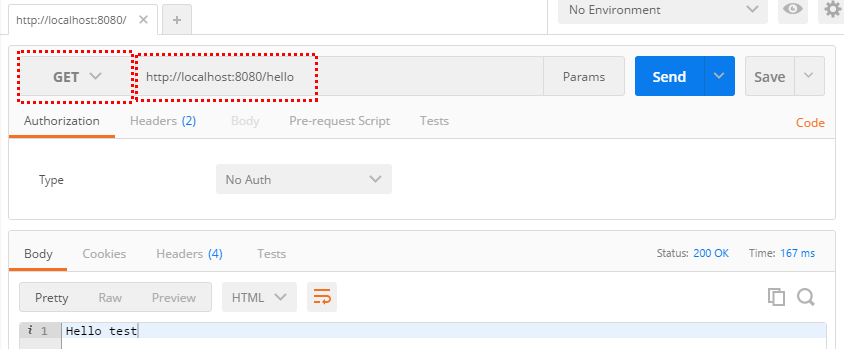
postman으로 GET 방식으로 테스트하면 다음과 같다.

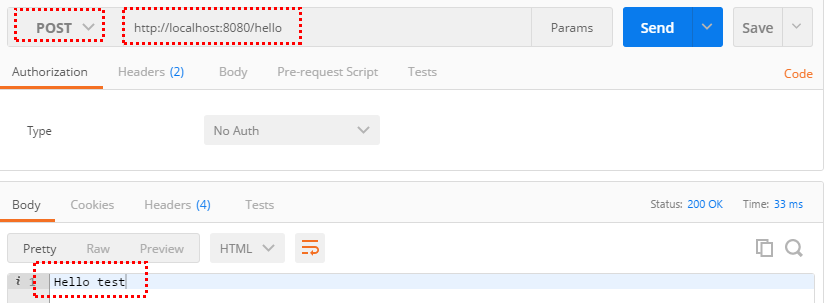
POST 방식으로 테스트하면 다음과 같다.

둘다 모드 http 상태 코드 200을 리턴해준다.
GET 만 허용
GET 방식만 허용하도록 하는 /hello2 API를 추가한다. express에서는 get 이라는 별도의 메서드를 사용하면 된다.
|
1 2 3 4 5 6 7 8 |
... // GET만 허용 app.get('/hello2', (req, res) => { res.send('Hello test'); }) ... |
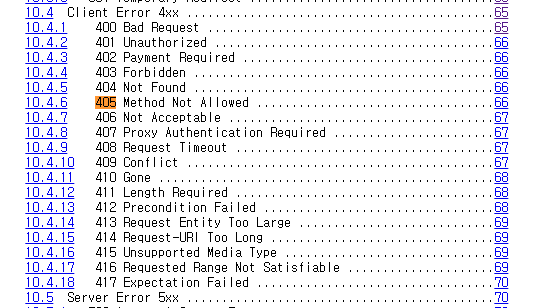
이 API를 postman 으로 GET으로 테스트하면 상태코드 200이 리턴될 것이다. 그런데, POST로 테스트하면 어떻게 될까? 스프링과 같은 톰캣서버에서는 405 method not allowed 에러 코드가 리턴되었는데 node 서버에서는 404 not found가 리턴된다. 이걸 처리하는건 웹서버의 역할이므로 GET만 허용했는데 다른 메서드를 요청했으므로 405를 리턴하는게 맞다고 생각되는데 없는 url 이므로 404를 리턴했다고 해서 틀렸다고 하기는 어렵다. 웹 서버가 어떤거냐 따라서 유연하게 생각해야 할 필요가 있다.
rfc2616 문서중 10절 에러 코드 내용을 살펴보면 다음과 같다.

GET 메서드 + query parameter
/hello3 API를 추가한다.
|
1 2 3 4 5 6 7 8 9 |
... // GET + query 파라메터로 데이터 전송 app.get('/hello3', (req, res) => { const {name} = req.query; res.send(`Hello ${name}`); }) ... |
GET과 POST의 가장 큰 차이점은 GET은 request 시에 Header만 존재하고 Body가 없다는 것이다. 그러므로 URL 뒤 ? 다음에 key=value&key=value… 이런식으로 key=value를 &로 연결해서 데이터를 보낸다. 이것을 query 파라메터라고 한다.
express에서는 req 변수에 request의 모든 변수가 담겨져있다. 그 중에 query 파라메터는 req.query라는 객체에 담겨진다. 위에서는 객체 destruct assignment 를 사용해서 name이라는 속성을 가져왔다.
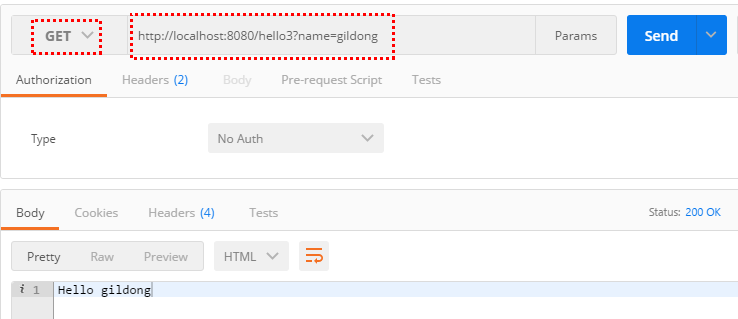
postman으로 테스트해보자.

GET + uri parameter
query parameter 와 uri parameter는 사실상 동일하다. 단지 표현 방식에만 차이가 있을 뿐이다. 예를 들어서 name 이라는 키에 gildong 이라는 value를 보낼려면 query paramter 방식에서는 name=gildong 으로 보내게 되는데 uri parameter 방식에서는 /gildong 으로 보내게 된다. key는 서버에서 /:name 으로 받게된다.
uri 파라메터는 req 객체의 params에 담겨져서 온다.
|
1 2 3 4 5 6 7 8 9 |
... // GET + uri 파라메터로 데이터 전송 app.get('/hello32/:name', (req, res) => { const {name} = req.params; res.send(`Hello ${name}`); }) ... |
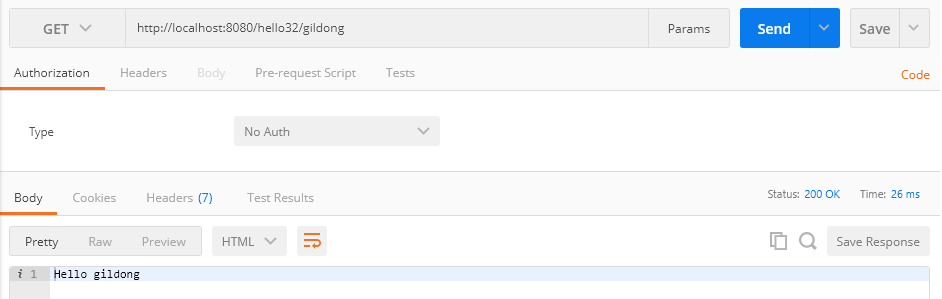
http://localhost:8080/hello32/gildong 이렇게 테스트해보자. gildong 이 uri parameter 이다. 서버에서는 :name으로 지정했으므로 name이라는 key에 gildong이 할당되게 된다.

POST + query parameter
이 부분이 아마 웹개발하면서 많이 개발자들이 오해하는 부분이다. Get은 Query Parameter를 사용하고 Post는 body에 데이터를 보내야 한다고 알고 있다면 그것은 잘못된 생각이다.
Get은 Request시에 body에 데이터를 보낼수가 없다. 그래서 Get은 Query Parameter 밖에 사용할 수가 없다. 하지만 Post는 body에 데이터를 담아서 보낼수 있으므로 body로 데이터를 보내지만 그렇다고 Query Parameter로 데이터를 보낼수 없는것이 아니다.
이 예제는 Post 메서드로 보내면서 Query Parameter로 데이터를 보내는 예제이다. Query Parameter 는 Url을 정의하는 규격일 뿐이다.
|
1 2 3 4 5 6 7 8 9 |
... // POST + query 파라메터로 데이터 전송 app.post('/hello33', (req, res) => { const {name} = req.query; res.send(`Hello ${name}`); }) ... |
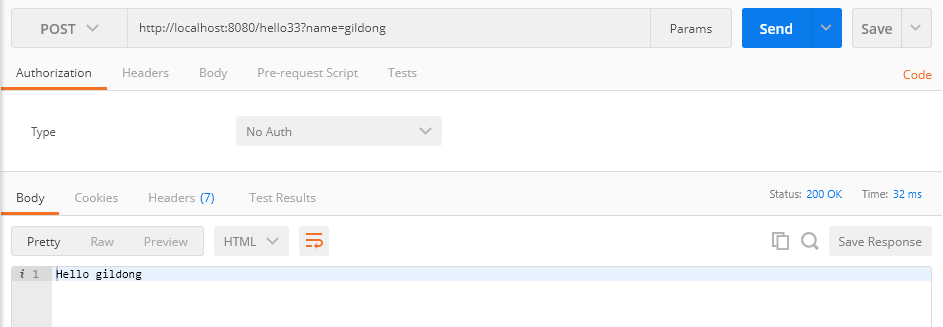
postman으로 테스트한 결과는 다음과 같다.

POST
웹에서 회원가입이나 혹은 로그인 화면 같은데서 input 박스에 값을 넣고 submit 버튼을 누르면 POST방식으로 전송이 되고 input에 담긴 데이터들은 x-www-form-urlencoded 방식으로 body에 담겨서 전송 된다. 이것을 구현해본다.
|
1 2 3 4 5 6 7 8 9 |
... // post 전송, x-www-form-urlencoded 방식 app.post('/hello4', (req, res) => { const {name} = req.body; res.send(`Hello ${name}`); }) ... |
body에 담긴 데이터들은 req 변수의 body 속성에서 가져올 수 있을거라 생각했지만 실제 해보면 500 에러가 발생한다. 현재의 express 버전이 4인데 4에는 예전에는 없던 body-parser 라이브러리가 포함이 되어있기 때문에 json 데이터를 보내면 파싱을 할 수 있다. 하지만 x-www-form-urlencoded 로 온 미디어 타입은 파싱할수가 없으므로 아래 코드를 추가해주어야 한다.
|
1 2 3 4 5 6 7 8 9 10 11 |
... let app = express(); // express에는 json 데이터를 파싱하는 모듈이 내장되어있다. // 하지만 json만 되고 x-www-form-urlencoded를 파싱하기 위해서 아래를 확장해야 한다. app.use(express.urlencoded({ extended: true })) ... |
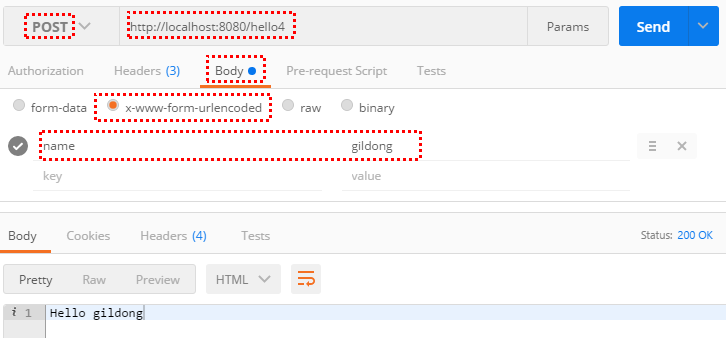
이것을 postman으로 테스트를 할려면 다음과 같이 해야 한다.
URL뒤에 파라메터를 붙이는게 아니라 body에 name=gildong을 postman에서 넣는 방법은 Body를 선택하고 x-www-form-urlencoded를 선택하고 key와 value에 각각 name, gildong을 넣는다. x-www-form-urlencoded라는 것은 내가 body에 보내는 데이터 타입이 form 방식이라는것을 명시하는것이다.

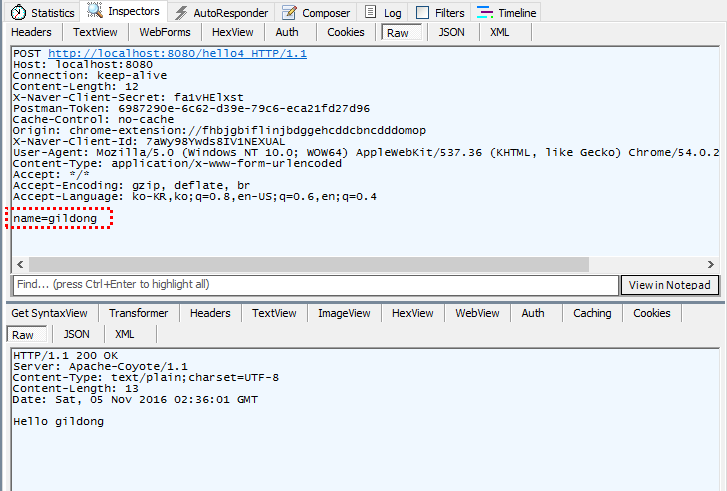
SEND 버튼을 누르기 전에 fiddler를 켜두고 패킷을 캡쳐해서 확인해보면 다음과 같다.
request 헤더의 Content-Type이 application/x-www-form-urlencoded 라고 되어있는 부분을 유의깊게 보자. Content-Type이 의미하는것은 Body에 담긴 데이터의 Media type이 x-www-form-urlencoded 타입이라는 것을 명시하게 되고 서버에서는 Content-Type을 먼저 일고 해당 Body를 처리하게 된다. 만약 이 type이 맞지 않게 되면 415 Unsupported Media Type에러가 나게 된다.

전체 소스는 다음과 같다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import express from 'express'; let app = express(); // express에는 json 데이터를 파싱하는 모듈이 내장되어있다. // 하지만 json만 되고 x-www-form-urlencoded를 파싱하기 위해서 아래를 확장해야 한다. app.use(express.urlencoded({ extended: true })) // 모든 http method 허용, 스트링 리턴 app.use('/hello', (req, res) => { res.send('Hello test'); }) // GET만 허용 app.get('/hello2', (req, res) => { res.send('Hello test'); }) // GET + query 파라메터로 데이터 전송 app.get('/hello3', (req, res) => { const {name} = req.query; res.send(`Hello ${name}`); }) // GET + uri 파라메터로 데이터 전송 app.get('/hello32/:name', (req, res) => { const {name} = req.params; res.send(`Hello ${name}`); }) // POST + query 파라메터로 데이터 전송 app.post('/hello33', (req, res) => { const {name} = req.query; res.send(`Hello ${name}`); }) // post 전송, x-www-form-urlencoded 방식 app.post('/hello4', (req, res) => { const {name} = req.body; res.send(`Hello ${name}`); }) app.listen(8080, () => { console.log('server is listening 8080'); }); |
