Response – JSON 데이터 리턴
Node는자바스크립트 언어를 사용하고 자바스크립트에는 json 이라는 타입이 이미 존재하므로 별도의 라이브러리가 필요하지 않다. 단지, json 데이터를 만들어서 리턴만 하면된다.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
... // response - json 데이터 보내기 app.post('/hello5', (req, res) => { const result = { code: 0, message: 'success' }; res.send(result); }) ... |
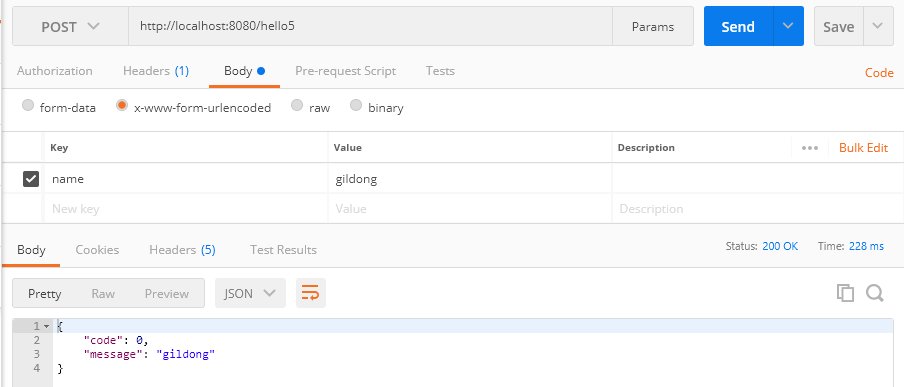
postman으로 테스트해보자

Request – JSON 데이터 보내기
이번에는 json으로 데이터를 보내는 경우이다.
|
1 2 3 4 5 6 7 8 9 10 |
... // request - json 데이터 받기 app.post('/hello6', (req, res) => { console.log(req.body); const result = req.body; res.send(result); }) ... |
테스트를 해보면 req.body에 빈 객체 {} 가 오고 파싱이 안된다.
앞에서 express 버전 4에는 body-parser가 내장되어있다고 했지만 json을 파싱하겠다는 설정을 하지 않아서다. 상단에 아래 설정을 추가한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
... // body-parser는 내장되어있음. json 파싱하기 위해서 설정만 추가 app.use(express.json()); // express에는 json 데이터를 파싱하는 모듈이 내장되어있다. // 하지만 json만 되고 x-www-form-urlencoded를 파싱하기 위해서 아래를 확장해야 한다. app.use(express.urlencoded({ extended: true })) ... |
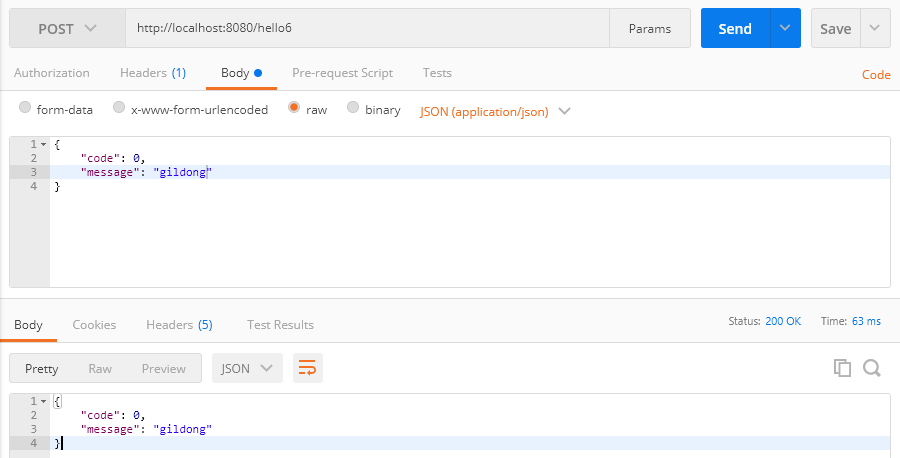
postman으로 테스트해보자.

이것을 fiddler로 캡쳐해서 데이터를 한번 보면 다음과 같다.
request Heade r 부분중 Content-Type이 application/json 이라는걸 잘 기억해야 한다. 이것은 내가 request Body를 json 형태로 보내겠다는 것을 의미한다.또한 response Header의 Content-Type 도 application/json으로 되어있다. 이것은 response 의 Body가 json 이라는 의미이다.

