게시판 프로젝트 개요
프로젝트가 보통 아래와 같은 순서로 진행된다.
- UI 시나리오 작성 ( XD, 스케치, 제플린, figma)
- DB 설계
- REST api 개발
- SPA 프런트엔드 화면 개발
1번에 해당하는 피그마는 없지만 아래 데모 사이트에서 UI를 확인해 볼 수 있다.
2번 DB 설계는 여기를 참고해서 생성하면 된다.
3번이 여기서 하고자 하는 목적이다.
Spring MVC 구조에서 REST 를 지원하기 위해서 기존 @Controller 어노테이션에 @RestController 이라는 어노테이션이 추가되었다. @Controller 어노테이션은 View를 리턴해야 했어나, @RestController 는 Jackson Mapper의 도움으로 JSON을 리턴할 수 있게 되었다. 그 외에 REST를 지원하기 위한 다양한 어노테이션이 많이 추가되었다.
Spring 에서는 JPA ORM을 사용할 수도 있고 MyBatis라는 ORM을 사용할 수도 있다. 공공기관, 대기업같은 환경은 아직도 대부분 Mybatis ORM을 사용하고 있으나 점점 JPA 쪽으로 옮겨 가고 있는 추세이다. DB를 Oracle 이나 Mysql과 같이 하나만 쓴다면 MyBatis ORM이 좋은 선택일 수 있다. 그러나 다양한 DB 에서 사용할려면 DB마다 다 다른 Dialect를 반영해서 MyBatis 구문을 작성하기에는 개발 비용이 만만하지 않으므로 JPA가 좋은 선택이다. 여기서는 Mybatis ORM을 적용해보겠다.
로컬 DB 환경을구축하지 않았다면, 여기를 참고해서 로컬 DB 환경을 구축한다.
+ 사용된 기술
Spring Boot + Gradle + MyBatis + Swagger
4번은 리액트로 화면 구현을 하는 단계로 API 개발후에 진행되며 다음 챕터를 참고하면 된다.
프로젝트 구성
먼저 java 1.8 이상과 intelliJ IDEA 툴먼저 java 1.8 이상과 intelliJ IDEA 툴은 설치되어있어야 한다.
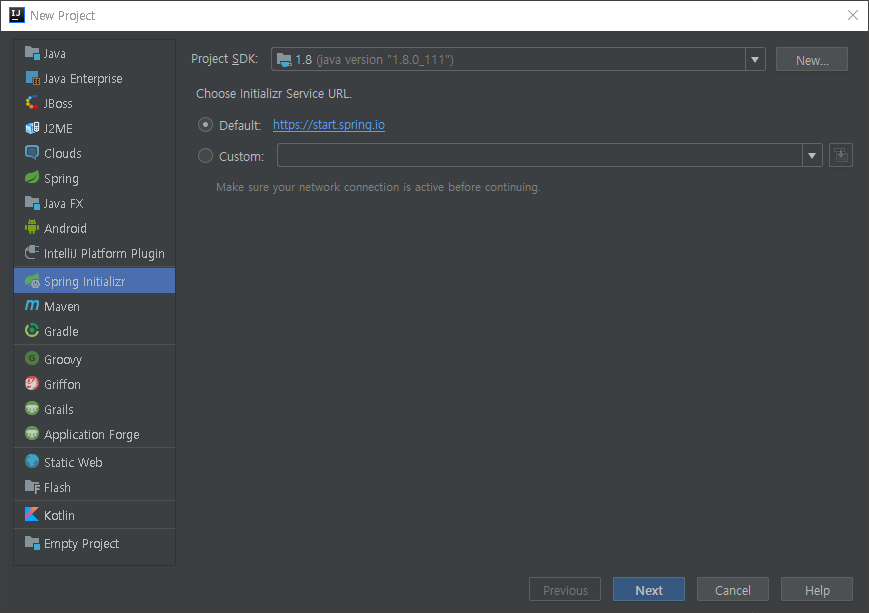
IDEA New->Project 에서 Spring Initializer를 선택하고 Next

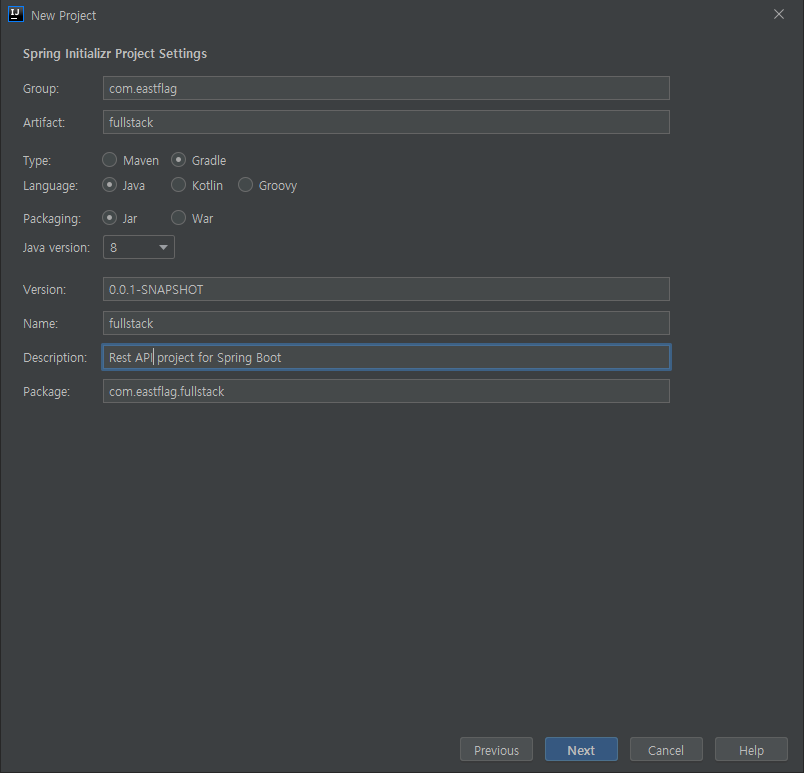
Group은 패키지명, Artifact는 프로젝트 명이라고 생각하고 적당히 수정한다.
Type은 Maven보다 Gradle을 선택한다. java version은 8로 선택한다.

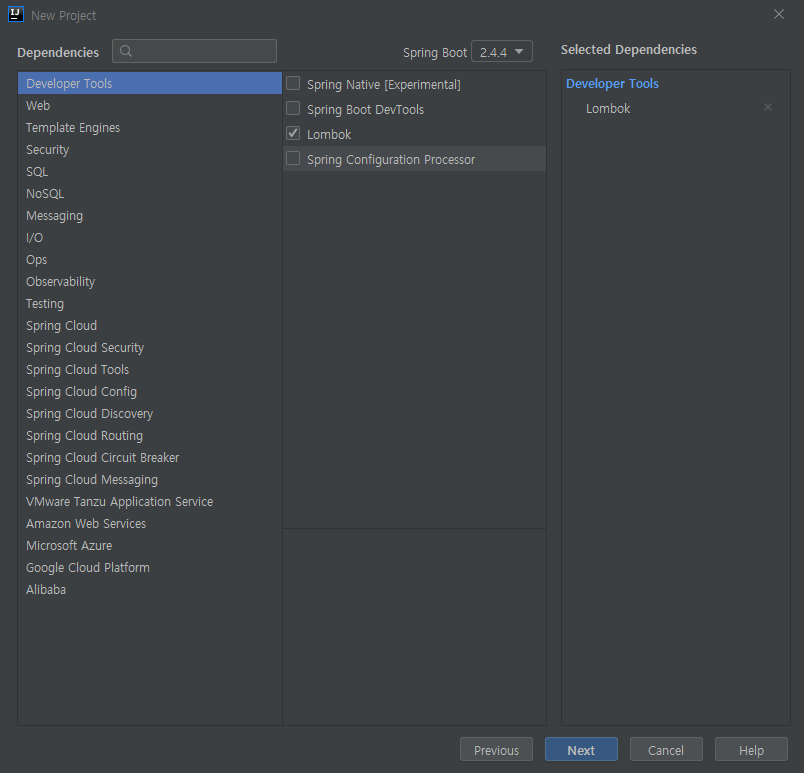
그 다음 화면에서는 Lombok 하나만 선택한다.
Web, JDBC, MySQL, 등의 기능은 gradle 에 의존성을 하나씩 추가하면서 어떻게 변화되는지 살펴보겠다.

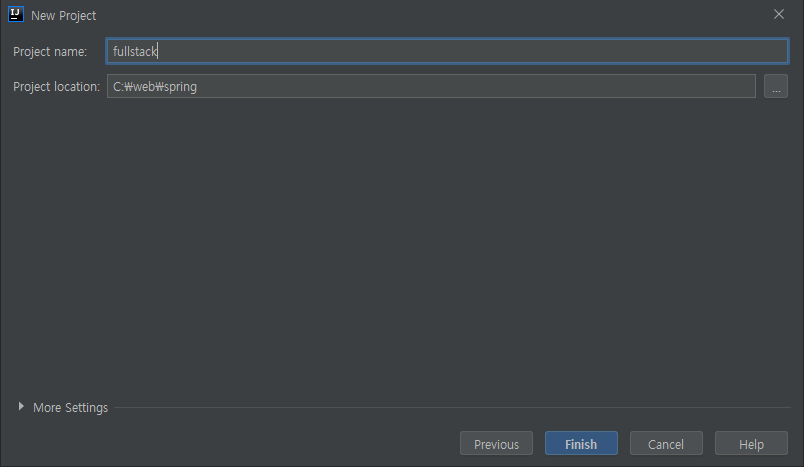
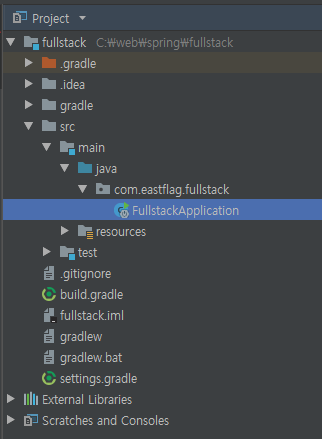
프로젝트를 생성할 디렉토리와 프로젝트명을 수정하고 finish 클릭.

클릭하면 프로젝트를 this window에 열것인지, new Window에 열건지를 물어본다. idea는 프로젝트당 윈도우가 생성되므로 New Window로 새로운 창에 프로젝트를 생성한다.
창이 열리면 의존성 라이브러리를 구성해야 하므로 우측하단에 진행상황이 보일것이다. 완료될때까지 좀 기다려준다.
구성이 완료되면 build.gradle 화일을 열어본다. dependencies를 보면 의존성 라이브러리가 아래와 같은것을 알수 있고, 우측탭에도 연관된 라이브러리가 보일것이다.
|
1 2 3 4 5 6 |
dependencies { implementation 'org.springframework.boot:spring-boot-starter' compileOnly 'org.projectlombok:lombok' annotationProcessor 'org.projectlombok:lombok' testImplementation 'org.springframework.boot:spring-boot-starter-test' } |

FullstackProjectApplication.java 파일을 열어보자
|
1 2 3 4 5 6 7 |
@SpringBootApplication public class FullstackApplication { public static void main(String[] args) { SpringApplication.run(FullstackApplication.class, args); } } |
이 부분이 시작부분이다.
이 파일을 우클릭한 다음 Run (Control-Shift-F10)해서 실행해보자.

이 화일을 선택하면 우측 상단에 아래 그림과 같은 실행 아이콘이 나올텐데, 여기서 실행 버튼을 눌러서 동일하게 실행된다.

하단에 ‘program finshed with exit code 0’ 이라고 나오면 정상적으로 실행된것이다.
정상적으로 실행은 되었지만 실행하고 종료가 되었다는 것이다.

웹기능 추가
build.gradle 파일의
compile(‘org.springframework.boot:spring-boot-starter’)
아래와 같이 수정
|
1 2 3 4 5 6 |
dependencies { implementation 'org.springframework.boot:spring-boot-starter-web' compileOnly 'org.projectlombok:lombok' annotationProcessor 'org.projectlombok:lombok' testImplementation 'org.springframework.boot:spring-boot-starter-test' } |
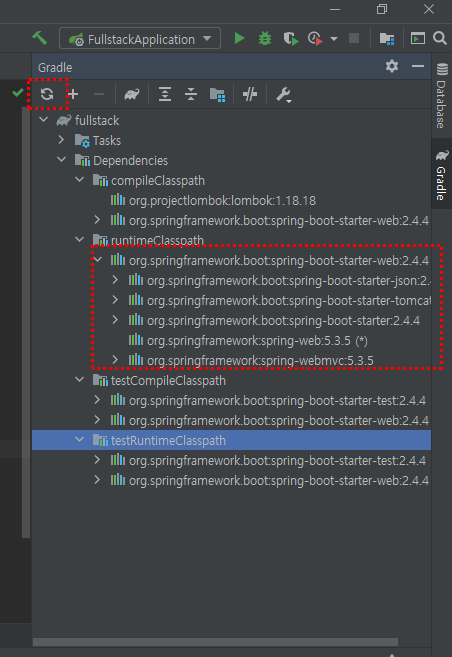
맨 끝에 –web만 추가한다. 추가하고 수정하면 관련 라이브러리가 다운로드가 되어야 하는데 다운로드가 안된다면 gradle reload아이콘을 한번 누른다.

–web만 단순히 추가하였지만 실제로는 web과 관련된 많은 라이브러리들이 maven 저장소에서 다운로드 받아서 추가하는 작업이 일어나므로 시간이 꽤 소요된다. 하단에 gradle task가 진행중인 것을 볼수 있을것이다.
이제 다시 실행해본다.

이제는 프로젝트가 실행이 되고 종료가 되지 않고 위와 같이 8080포트로 binding 되어있을것이다. spring boot web 은 자체적으로 톰캣이 내장되어있어서 war로 export할 필요가 없이 바로 실행이 된다.
정적 리소스 추가하기
정적 리소스란 http request 시 크기가 변하지 않는 화일들을 얘기한다. 예를 들면, html, css, javascript, image 이런것들이 모두 정적 리소스이다. 반면에 동적 리소스라는것은 request 시에 크기가 변하는 화일들이다. 예를 들면, 게시판 상세보기를 했을때 같은 url을 호출하더라도 크기가 매번 다르다.
src->main->resource 에 static 폴더를 만들고 index.html파일을 추가하자.
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>static web page</p> </body> </html> |
우측 상단 reload 버튼을 눌러서 프로젝트를 다시 시작한다.
그리고, 브라우저를 열고 http://localhost:8080 으로 접속해보자
static web page라는 글자가 보이면 제대로 데몬이 실행되고 있는 상태이다.
즉, static 폴더가 스프링에서 정적 리소스를 서비스해 줄 수 있는 폴더이므로 만일, SPA 방식으로 정적 리소스와 동적리소스를 분리해서 개발하였다면, 웹팩으로 컴파일된 정적 파일들을 여기에 올려놓고 서비스 할 수있다.
리액트, 앵규러, 뷰 의 경우 npm run build 명령을 수행하면 정적 리소스가 생성되고, 생성된 화일들을 static 폴더에 놓고 서비스 할 수 있다는 것이다. 이렇게 서비스하면 퍼포먼스가 떨어지기 때문에 실제 운영환경에서는 nginx + 동적 서버로 구분해서 서비스한다는것을 기억하자.
