개요
안드로이드 native 혹은 아이폰 native를 만들기 위해서 kotlin 혹은 swift 언어로 만드는 방법이 정석적인 방법이지만 react native 와 같이 하나의 언어로 두 개의 네이티브를 동시에 만들게 되면 시간과 비용을 줄일수 있다.
| react native | ionic | flutter | |
| 공식 사이트 | https://reactnative.dev | https://ionicframework.com/ | https://flutter.dev/ |
| 개발 언어 | react | 4.x 까지 Angular 5.x 부터는 ionic-react ionic-vue가 나오면서 원하는 언어로 개발이 가능하다. | Dart |
| 지원플랫폼 | ios, android window, mac 용 앱을 개발하기 위해서는 electron을 사용 | ios, android window, mac 용 앱을 개발하기 위해서는 electron을 사용 | ios, android, window, mac 모두 지원 |
setup
react native 개발 공식 사이트는 https://reactnative.dev 이다.
react native를 개발하는 방법은 expo-cli 를 이용하는 방법과 react-native-cli 를 이용하는 두가지 방법이 있다.
여기서는 react-native-cli 와 window 환경에서 android를 개발하도록 환경설정해보겠다.
먼저 react-native-cli를 글로벌로 설치한다.
|
1 |
npm i -g react-native-cli |
node와 python 2.x java 가 필요하므로 설치되어있지 않다면 윈도우 패키지 관리자로 설치한다.
|
1 |
choco install -y nodejs.install python2 openjdk8 |
android로 개발하기 위해서는 안드로이드 개발환경이 설정되어있어야 한다.
안드로이드 개발자 사이트로 가서 안드로이드 스튜디오를 다운로드 받는다. https://developer.android.com/studio
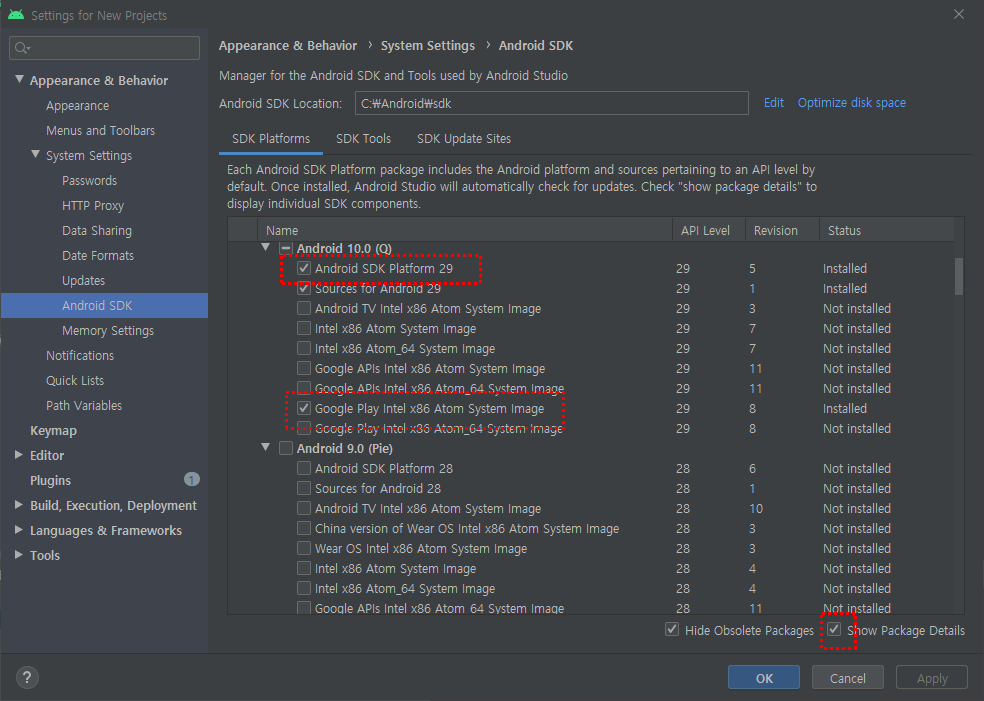
안드로이드 스튜디오를 설치하고 실행해서 configure에서 SDK manager를 실행해서 가장최근 버전의 SDK를 설치한다. show package를 체크해서 Android SDK platform 과 Google APIs Intel x86 Atom System Image 두개는 반드시 체크하고 인스톨한다.

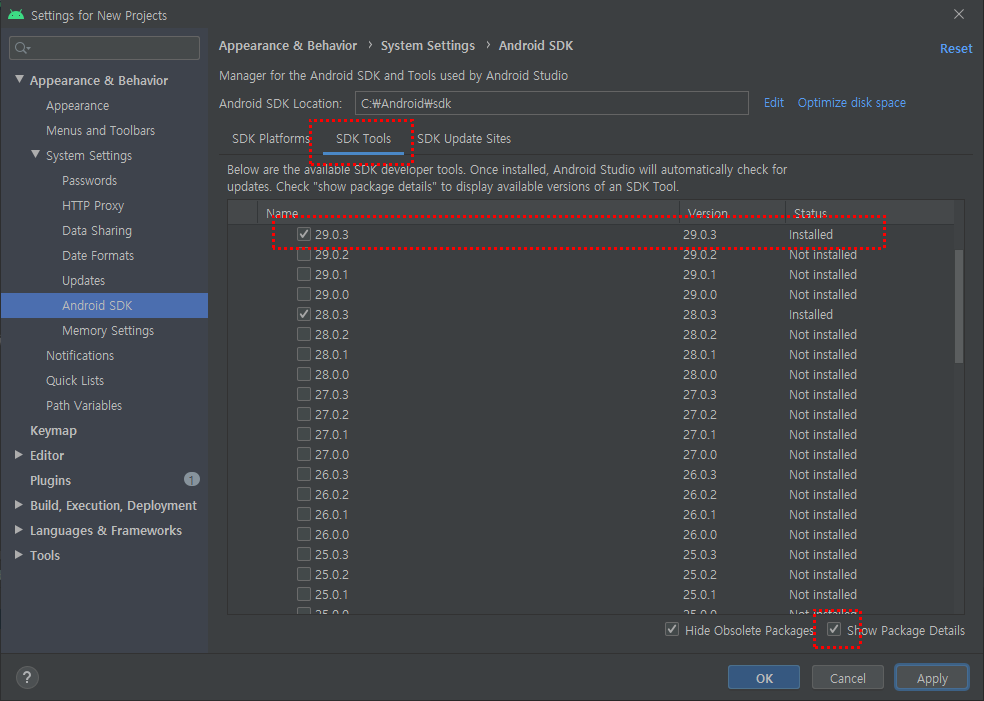
SDK Tools 탭에서는 해당 버전의 API 빌드툴이 설치되어있는지 확인한다.

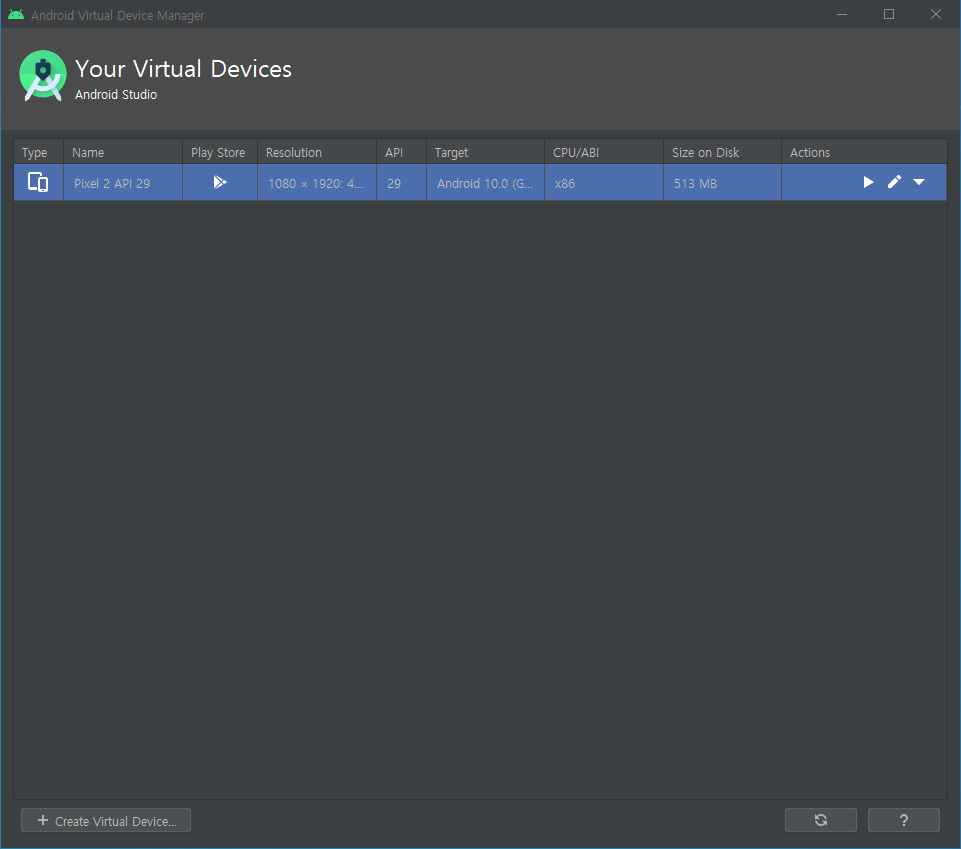
configure에서 AVD 매니저를 실행해서 에뮬레이터를 만든다. 기본적으로 하나의 에뮬레이터가 만들어질 것인데 없으면 하나를 만들어야 한다.

실행하면 에뮬레이터가 동작하는것을 확인하고 창을 닫는다.

프로젝트 생성
ShoppingList 라는 이름의 프로젝트를 생성한다.
|
1 |
react-native-cli init ShoppingList |
안드로이드로 구동해보자. 아래 명령을 실행하면 안드로이드 에뮬레이터를 띄우고 앱을 인스톨해서 에뮬레이터에 화면을 띄울것이다.
|
1 |
npm run android |