코딩 폰트 설치
코딩을 하기 위한 폰트가 별도로 존재하지는 않지만 반드시 monospace 폰트를 사용하는것이 바람직하다. monospace 폰트랑 글자 간격이 동일한 폰트를 말한다. 스타일 규칙에서 한 줄을 100 ~ 140으로 wrap 하므로 이것을 넘겼는지 알기 위해서는 글자 간격이 동일하지 않으면 눈으로 구분하기가 힘들다.
기본적을 제공되는 폰트외에 네이버 나눔고딕코딩 글꼴을 추천한다. naver/nanumfont (github.com) 에 가서 다운로드 하고 설치한다.
IDE 설치
intellij 사이트로 이동한다. http://www.jetbrains.com
intellij IDE는 업데이트가 자주 일어나므로 버전업을 쉽게 하기 위해서는 toolbox app을 통해서 하는것이 바람직하다. 해당 사이트에서 toolbox app을 다운로드 받아서 설치한다.
프런트엔드 IDE 프로그램인 webstorm, 자바 IDE인 idea, 파이썬 IDE인 pycharm, 그리고 데이터베이스 프로그램인 datagrip, 안드로이드 IDE인 android studio 등 프로그램을 toolbox app에서 선택해서 차례대로 설치한다.
Webstorm 설정
프런트엔드 개발에 가장 많이 사용되는 IDE 개발툴로는 무료로는 visual studio code 이고 유료로는 intellij에서 만든 웹개발 전용툴인 webstorm이 있다. webstorm은 유료인만큼 최신 프런트엔드 기술 발전에 맞추어 업그레이드가 자주 되며 코드 내비게이션. 리팩토링 등 많은 기능들을 제공하고 있다.
처음 실행하면 라이선스 코드를 입력하는 란이 나온다. 없다면 Start tiral을 눌러서 한 달 무료로 사용해볼 수 있다. 학생이면 학교 이메일을 통해서 1년 무료 라이선스를 받을 수 있다.
그 다음 화면은 설정을 하기 위해서 신규 프로젝트를 만들거나 열어야 되는데, 샘플로 git 에 있는 프로젝트를 열어보겠다. Get from VCS를 누르고 URL에 아래 주소를 입력한다. 디렉토리는 임의로 설정한다.
https://github.com/eastflag/react-scoreboard
테마 및 폰트 설정
- Appearance & Behavior > Appearance : Theme 설정, 폰트 설정
Darcula는 다크테마. intelliJ light: 라이트 테마로 기본 설정이다.
여기서 설정하는 폰트는 시스템 폰트이다. 즉, 좌측 프로젝트 탐색기 혹은 하단툴박스, 우측 툴박스 등 프로그램에서 사용하는 폰트 설정이다. 위에서 다운로드 받은 네이버 나눔고딕코딩 글꼴로 설정한다.
- Editor > Font : 폰트 설정
여기서 설정하는 폰트는 개발자가 코딩을 하는 에디터의 폰트이다. 네이버 나눔고딕코딩 글꼴로 설정하고 적절한 폰트 사이즈를 설정한다.
코드 스타일 설정
탭설정의 경우 보통 스페이스 2칸으로 설정하는것을 추천한다.
- Editor > Code Style > JavaScript, typescript, HTML, StyleSheets
TabSize: 2
Indent: 2 => 라인이 바뀔때 몇 칸을 띄울것인가 하는 설정이다.
Continuation indent: 2 => 연속되는 라인일 경우 엔터를 입력했을때 몇 칸을 띄울것인가라는 설정이다.
parameter hinter 없애기/보이기
webstorm으로 코딩하다 보면 도움말이 보일때가 있다. 정확하게는 parameter hint. 이것을 안보이게하거나 보이게 할려면
- Editor > Inlay Hints> JavaScript
Inlay Hints 아래에 해당하는 언어를 선택하면 나오는 메뉴에서 Parameter hints 에서 Show parameter hints 를 체크 해제 한다.
VCS 설정
변경 사항이 있을 경우 변경된 화일들을 보이게 해주는 툴박스인데, 디폴트로 보이지 않는다.
use non-modal commit interface 를 체크해제한다.
live template 사용하기
단축키를 이용해서 복잡한 코드를 자동생성하는 기능이다.
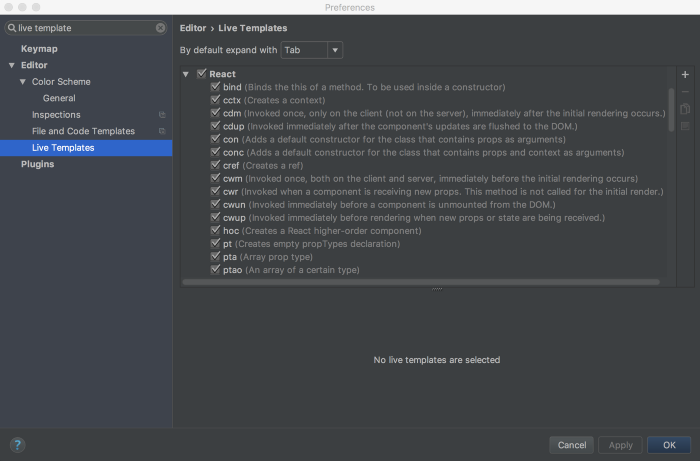
이 기능은 Settings > Editor > Live Template 에서 확인할 수 있다.

예를 들어, 리액트 펑션 컴포넌트를 live templates 기능으로 만들어보자.
에디터 창에서 rsf를 타이핑한다음에 탭키를 누르면 펑션 컴포넌트가 자동으로 만들어지는것을 알 수 잇을 것이다.
WebStorm 단축키
- 코드 자동 완성: control – space
- 코드 자동 추천: alt – enter
- 한줄 주석: control – /
- 여러줄 주석: control – shift – /
- 내비 게이션: control -b
- 스타일 맞추기: control – alt – l
- 선택범위 넓히기: control – w
- 선택범위 좁히기: control – shift – w
IDEA 설정
설정은 webstorm 과 동일하다.
IDEA는 자바관련 개발툴이다. 이 툴은 자바개발 + 웹 개발이 합쳐진 툴이므로 IDEA를 구매하면 웹개발툴인 Webstorm은 무료로 사용할 수 있다. 대학교 이메일이 있다면 학교 이메일로 라이선스를 요청하면 1년 무료 라이선스를 받을수 있으며 라이선스 구매 비용은 약 50만원 정도인데, 1년동안 사용이 가능하다 그 다음해에는 20%정도 할인된 비용으로 구매가 되고 그 다음해에는 그보다 더 할인된 비용으로3년까지 계속 좀 더 할인된 비용으로 구매할 수 있다.
Ultimate 버전에는 데이터베이스 접속하기 위한 DataGrip 라는 툴이 포함되어있고 리팩토링 기능 등 community 버전에는 없는 여러가지 기능들이 있으므로 될 수 있으면 Ultimate 버전을 사용하도록 하자.
Intellij 공통 플러그인
webstorm, idea 툴에 공통적으로 적용할 수 있는 범용적인 플러그인을 몇가지 소개한다.
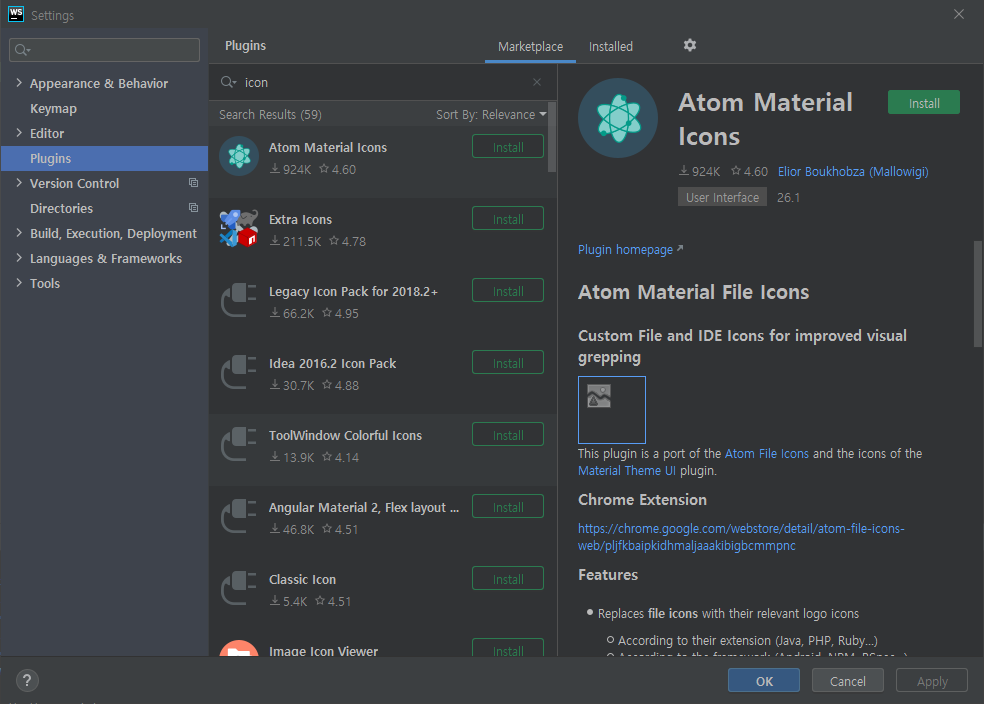
Atom Material icon
툴윈도우의 아이콘을 좀 더 다양하게 하고 싶다면 icon으로 검색해서 원하는 플러그인을 설치하면 된다.

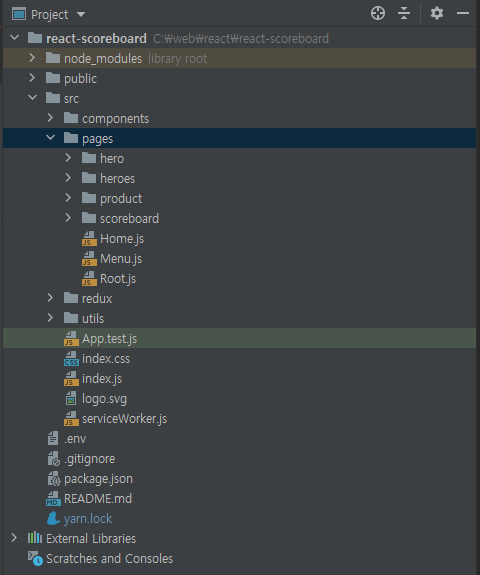
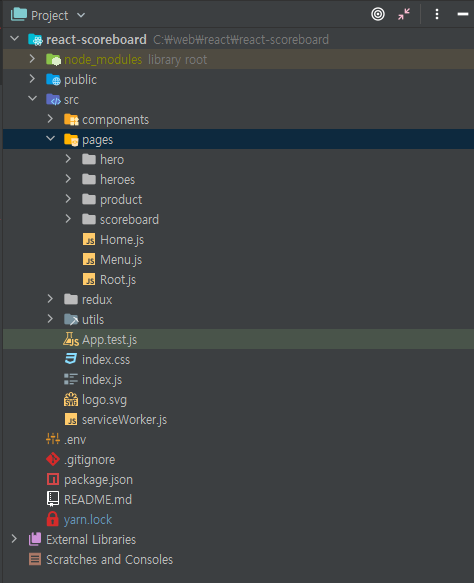
Atom Material Icon을 설치하면 설치 전후의 툴윈도우 아이콘은 다음과 같다.

설치 후는 아래와 같다.

code glancer
plugins에서 code glance 로 검색하면 CodeGlance가 보일것이다. 이것을 설치하면 sublime text 에서 보는것처럼 코드를 한눈에 보여주는 부분이 생길것이다.

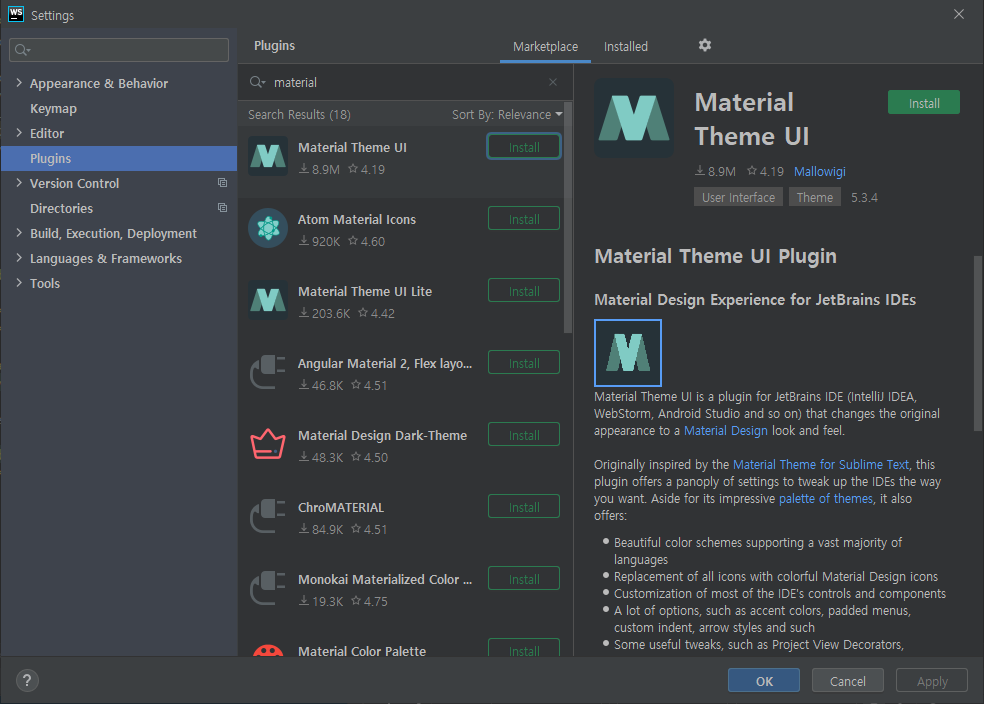
Material Theme UI

Appearance & Behavior > Appearance 에 기본 테마 이외에 여러가지 테마들이 추가된것을 볼수 있다. 여기서 원하는 테마를 선택해서 적용해 볼수 있다.
폰트는 Editor > Color Scheme > Color Scheme Font 에서 할 수 있다.
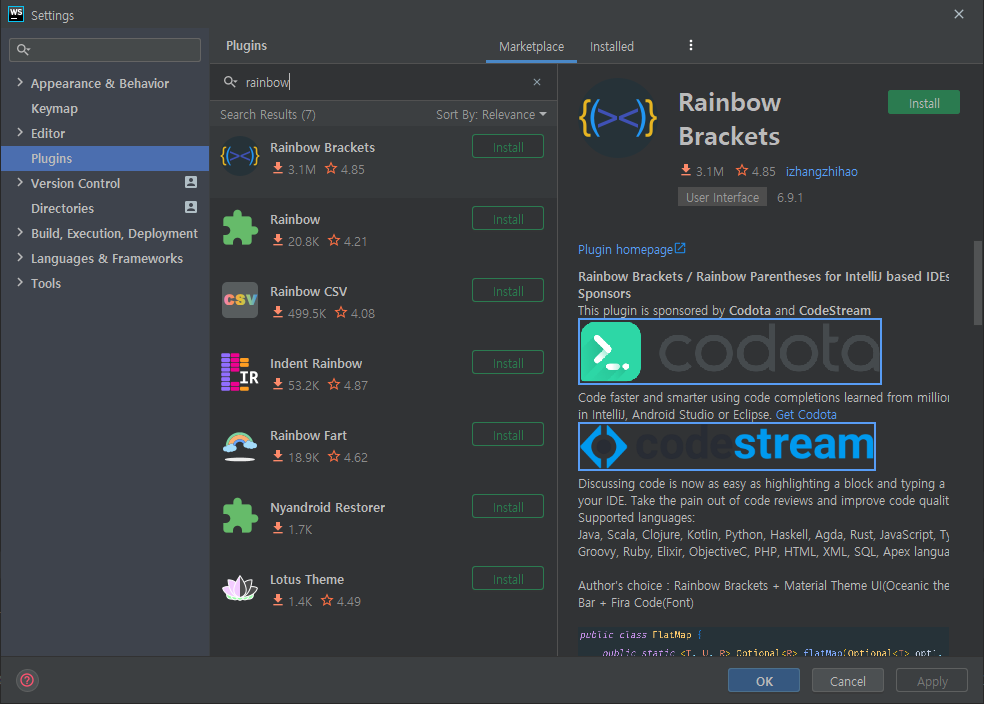
rainbow
코딩을 하다보면 () 혹은 [] 혹은 {} 등이 겹치면서 어디까지 인지 보기 어려울때가 많다. 그럴때 이 플러그인을 사용하게 되면 시각적으로 알아보기 쉽게 된다.

DataGrid 설정
DataGrip 툴은 데이터베이스 종류가 무엇이든 동일한 UI로 데이터베이스를 관리하게 해주는 툴이다.
사용법은 여기 를 참고한다.
Rest API 테스트 – Postman
REST API를 만들고 테스트하기 위해서 여러가지 테스트 툴이 있지만 크롬확장팩이면서 stand alone으로 사용가능한 postman 하나로 충분히 모든 테스트가 가능하다. 또한 폴더별로 관리가 가능하며 로그인을 하면 자기 아이디로 테스트 결과를 저장한후에 언제 어디서나 공유할수 있다. 개인별로 공유도 가능하지만 팀이면 팀별로도 공유도 가능하다.
구글에 postman download로 검색하면 크롬 확장팩인 다음 주소가 안내된다. https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop 앱을 추가하고 실행하면 스탠드얼론으로 실행이 된다.

위 그림은 스탠드 얼론으로 postman을 실행한 화면이다. 왼쪽에 프로젝트별로 폴더로 정리되어있고 폴더 아래 다시 하위 폴더로 정리를 하였다.
HTTP 네트워크 패킷 캡쳐 툴 – fiddler
https://www.telerik.com/download/fiddler 으로 가서 http 패킷 캡쳐 프로그램인 fiddler 을 다운로드 받는다.
http 프로토콜의 header 와 body 부분을 raw 형태로 볼수 있다. 에러가 생겼을때 protocol 을 raw 형태로 봐야 알 수 있는 경우가 많다. 물론 http 프로토콜을 정확하게 알고 있어야 한다.
