코드상에서 이미지 처리
이미지 처리를 하기 위한 두가지 로더를 추가한다.
|
1 |
npm i -D url-loader file-loader |
webpack.config.js에 url-loader를 설정한다.
|
1 2 3 4 5 6 7 8 9 10 |
... { test: /\.(png|jpg|gif)$/i, use: [ { loader: 'url-loader', }, ] }, ... |
이미지를 두개 추가한다. src 폴더 아래에 assets 폴더를 만들고 그 아래에 images 폴더를 만든후 이미지 두개를 복사한다.


index.js에 img 태그를 만들고 tree 이미지를 src로 설정한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// CommonJS 스펙: 모듈 가져오기 // var _ = require('lodash'); // es6 방식의 모듈 가져오기 import _ from 'lodash'; import './style.css'; import './hello.scss'; import treeImage from './assets/images/img_tree.gif'; const component = () => { console.log('webpack test'); let element = document.getElementById('root'); // Lodash, currently included via a script, is required for this line to work element.innerHTML = _.join(['Hello', 'webpack'], ' '); const img = document.createElement('img'); img.src = treeImage; element.appendChild(img); return element; } document.body.appendChild(component()); |
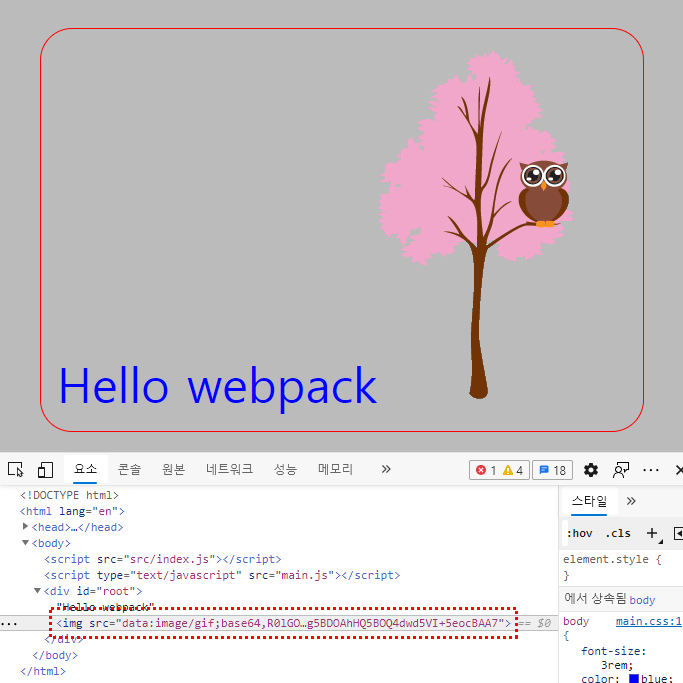
화면을 실행후에 개발자툴에서 이미지를 확인해보면 아래와 같다.

src 저것의 정체는 무엇인가?
웹팩은 import treeImage from ‘./assets/images/img_tree.gif’;
이와 같이 이미지를 가져오게 되면 gif라는 화일을 가져오는게 아니라 gif 라는 화일에서 데이터를 추출해서 가져오게 된다.
그 프로토콜이 RFC2397에 정의된 data-uri라는 표준 프로토콜이다.
data-uri는 ieee 에 정의된 웹표준으로 간략히 요약하자면 이미지를 base64로 디코딩한후에 html 화일안에 inline 형태로 삽입하는것이다. 이 메일을 보낼때 만일 이미지를 이메일에 포함시켜서 보내야 한다면 어떻게 할 것인가? 이 때도 마찬가지로 RFC2386 규격에 따라서 이미지를 data-uri로 변환시켜서 이메일에 포함시켜 보내게된다. 만일 이미지를 DataBase에 저장하게 된다면 그때도 data-uri 형식을 잘 알면 손 쉽게 DB에 이미지를 저장/가져오기 를 할 수 있다.
그러나, 만일 화일용량이 크다면 data-uri를 웹 페이지에 삽입시 로딩 퍼포먼스가 떨어질것이다.
따라서, 4k 미만의 화일일 경우는 data-uri 프로토콜을 사용해서 line 형태로 삽입하고, 그 이상일 경우는 화일로 삽입하도록 설정을 바꾸어 보자.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
... { test: /\.(png|jpg|gif)$/i, use: [ { loader: 'url-loader', options: { limit: 4000 } }, ] }, ... |
빌드하면 해시된 화일명의 gif 화일이 생성되고 html에는 해당 화일을 링크하고 있는것을 확인할수 있다.
이름을 변경하지 않고 images 폴더에 생성하도록 아래와 같이 옵션을 추가한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
... { test: /\.(png|jpg|gif)$/i, use: [ { loader: 'url-loader', options: { limit: 4000, name: 'images/[name].[ext]' } }, ] }, ... |
CSS 에서 이미지 처리
css에서 이미지를 처리해보자.
index.js에서 삽입한 코드는 주석 처리한다.
|
1 2 3 4 5 6 7 |
... element.innerHTML = _.join(['Hello', 'webpack'], ' '); // const img = document.createElement('img'); // img.src = treeImage; // element.appendChild(img); ... |
hello.scss에 백그라운드 이미지를 설정한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
body { background: #bbbbbb; div { margin: 2rem; padding: 1rem; border: 1px solid red; border-radius: 2rem; background-image: url("./assets/images/img_tree.gif"), url("./assets/images/paper.gif"); background-repeat: no-repeat, repeat; } } ... |
빌드후에 html을 보면 제대로 보이지 않고 [object object] 라고 보일것이다. 이것은 url을 commonJS 스펙으로 처리하기 때문이다. 그러므로 esModule 방식을 꺼야한다.
webpack.config.js에서 esModule 설정을 꺼도록한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
... { test: /\.(png|jpg|gif)$/i, use: [ { loader: 'url-loader', options: { limit: 4000, name: 'images/[name].[ext]', esModule: false } }, ] }, ... |
